What is a minimum knowledge?
To be honest, you don´t have to know anything about websites to make your first one. You can for example save any MS Word document as .htm or .html. The result won´t be spectacular depending on how stylish was the document itself. Pictures and other page formatting will be lost but the difference between diletants and experts makes very often small details. Here we are going to discuss some of them.
First step:
The basic thing of making a web site, or web page, is to start with HTML. There are two ways for that: by reading and implementing your knowledge after that, or by doing experiments and see what´s going to happen -which is the method most of us prefer, I guess. Great way to read about a lot of things is >here. There is no need of buying books, in this case it´s waste of money. The best things are always free J!
My first choice for making a web page is Adobe Dreamweaver CS3 (formerly Macromedia Dreamweaver 8) but you can also use MSOffice FrontPage (at least 2003) or the next generation of it called Expression Web. There is a bunch of free software on the internet (try to Google) but I´ve never used it. Dreamweaver was for a long time free too, and I got familiar working with it.
Before starting with our work it's very recommendable to thing first about what would be the best structure of the web site, how many "main pages" should it consist of etc. You shoud know that only what's visible is accesible for visitors. So there should be a menu. And we also need a banner – it's your logo on the top of the page.
Let's start:
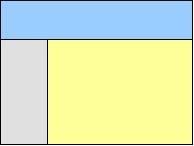
 Every html web page is based on tables! Remember that. Everything you want toshow within your web page should fit inside tables. Making tables is very similar to those in Word. In our example (menu, banner and place for text) the page structure shuold look like this.
Every html web page is based on tables! Remember that. Everything you want toshow within your web page should fit inside tables. Making tables is very similar to those in Word. In our example (menu, banner and place for text) the page structure shuold look like this.
How to do it will be the next post!





0 comments
Post a Comment