There are a couple of ways to show AdSense on your blog post:
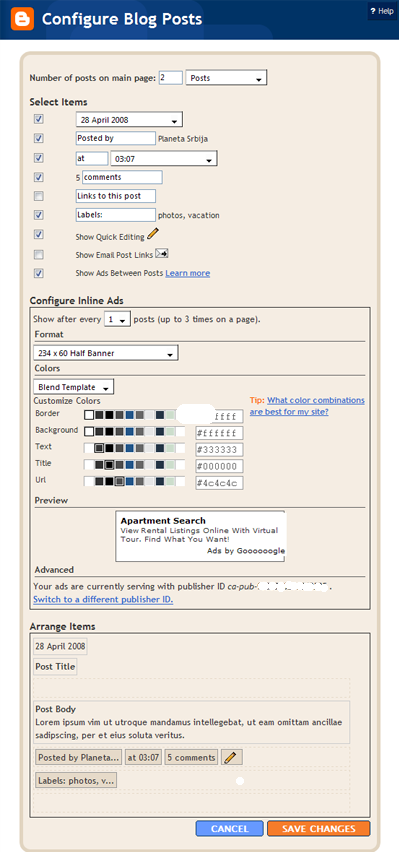
1. This is a pretty new option: in your Layout, in a Blogpost part, click on "edit" hyperlink in zhe right corner. You will see this screen:
Select "Show Ads between posts" - and you will get setting options for AdSense - it´s size, colors and your UserID-a. This is so simple, there is no need for further explanation.
If you still don´t have an AdSense account you can easily register using your username and password for Google (and for blogger).
2. There is also a tweaky method for inserting AdSense directly into post body. Important: Google allows not more then three AdSense units on one page, counting also those shown in your sidebar. So don´t get confused if you have a lot of post and AdSense shows only in the first 3 of them!
First you have to copy your AdSense-unit script. You will reach the best result if you choose a small unit, maybe the smallest is the best one. Then, you have to make following changes (don´t worry it´s not a real "any change of code"):
< with <
> with >
" with "
Now, you have to insert AdSens script into your blogger template. Go to Layout/Edit HTML, and checque “Expand Widget Templates”. (this is a must!)
If you want your AdSense shows in left upper corner, put AdSense script into this place (you can search complete HTML code using Ctrl+F in your browser):
<div class='post-header-line-1'/>
<div style='float:left;margin:5px 10px 15px 20px'>
AdSense Code
</div>
<div class='post-body'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
The part "float:left" can be changed to "float:right" and AdSense will show up in right corner of your post. You can also change margins to achieve the desired distance between AdSense and the rest of your post-text.
Insert Adsense into your blogpost
Posted by Planeta Srbija | 3.5.08 | Blogspot - How to | 0 comments »
Subscribe to:
Post Comments (Atom)
Take a look on my other postings:
- Blogger templates (6)
- Blogspot - How to (14)
- CSS (1)
- HTML (6)
- Photoshop (1)
- Tricky (12)
- Uncategorized (1)
- Widgets (3)
- Wordpress (6)
- Wordpress Themes (11)





0 comments
Post a Comment